寿司ネタを選ぶ画面をつくる-1
回転寿司で学ぶHMI開発シリーズ
イントロダクション
(1)寿司ネタを選ぶ画面を作る-1
(2)寿司ネタを選ぶ画面を作る-2
(3)注文履歴画面を作る
(4)画面通知 を作る


ここでは注文したい寿司ネタを選ぶ画面を作成します。各カテゴリから好きなネタを4種類ずつ選んでいきます。
http://www.akindo-sushiro.co.jp/menu/
握り:マグロ、甘えび、焼きとろサーモン、〆さば
軍艦:いくら、まぐたく、カニみそ軍艦、数の子松前漬け
サイドメニュー:鯛だし塩ラーメン、あさりの赤だし、季節の茶碗蒸し、
きびなごサラダ
ドリンク:生ビール、大吟醸、生貯蔵酒、角ハイボール
ラインナップに偏りがあるのは仕方がないですね。
NB-Designerを起動して新規のプロジェクトを開始します。
1.画面左上の ファイル>新規 を押すとダイアログが表示されますので 任意の名前を入力します。ここでは「スシ〇ー」とします。
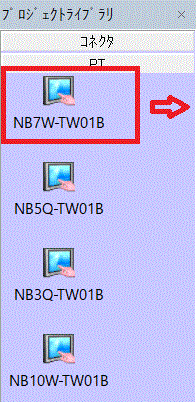
2.PT(タッチパネル)の機種を選びます。
プロジェクトライブラリ>PT>NB7W-TW01B
をクリックして画面中央までドラッグします。

3.表示形式は横を選びます。これで機種選択は完了です。
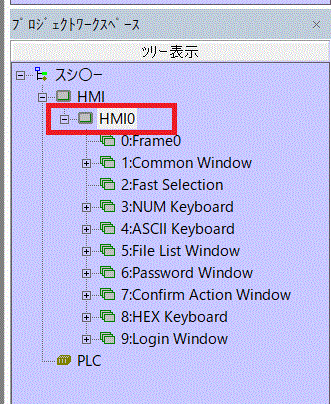
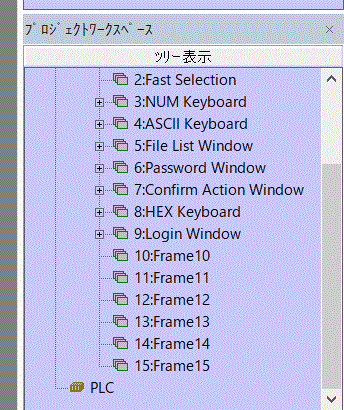
4.次に画面右側のプロジェクトワークベースのHMI>HMIOをクリックします。すると表示が展開されて各画面の一覧が表示されます。

0:Frame0が電源投入時の初期画面で、1-9がテンキー、キーボード、パスワード入力画面などの標準で用意されている画面です。
自分が編集する画面は0と10以降の画面になります。
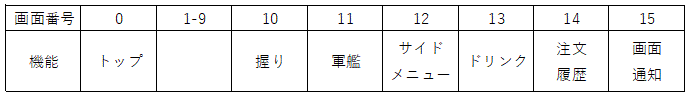
画面構成は以下の通りにします。

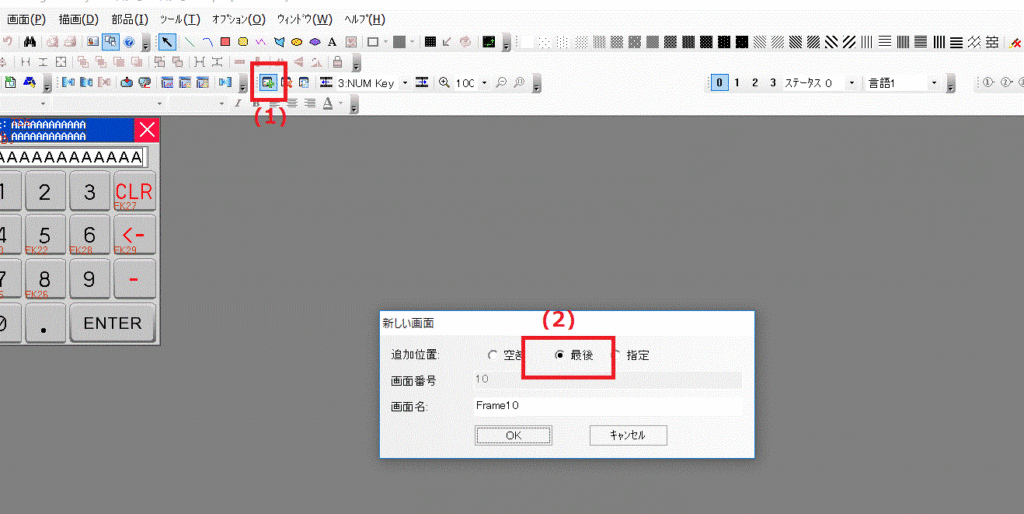
5.画面構成が決まったら足らない画面を追加していきます。
(1)の画面の追加ボタンをクリックし、(2)の最後を選んでOKを押します。すると画面10が作成されますので同じ手順を繰り返して画面を増やしていきます。


6.必要な画面が揃ったところで機能を実装していきましょう。
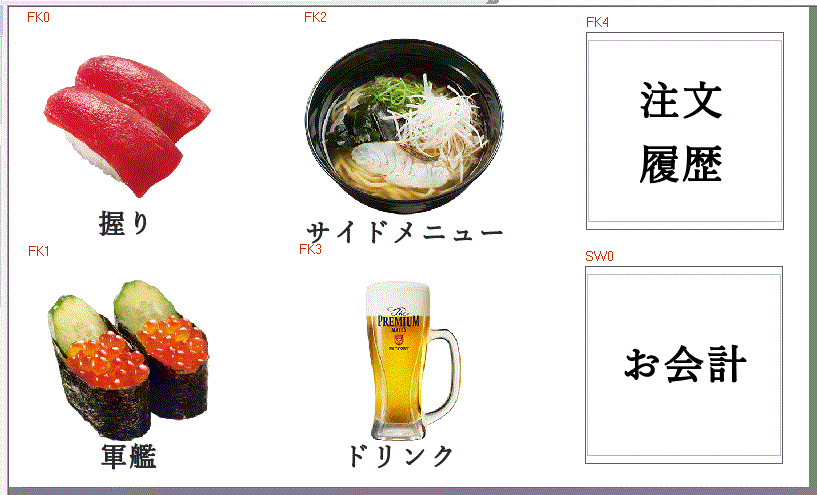
最初に作成するのはトップ画面です。
画面右側のプロジェクトワークスペースの0:Frame0を選択します。
画面中央付近に黒い四角形が出現したはずです。ここが画面の表示
エリアになりますのでここに部品を配置していきます。以下の部品
を配置します。
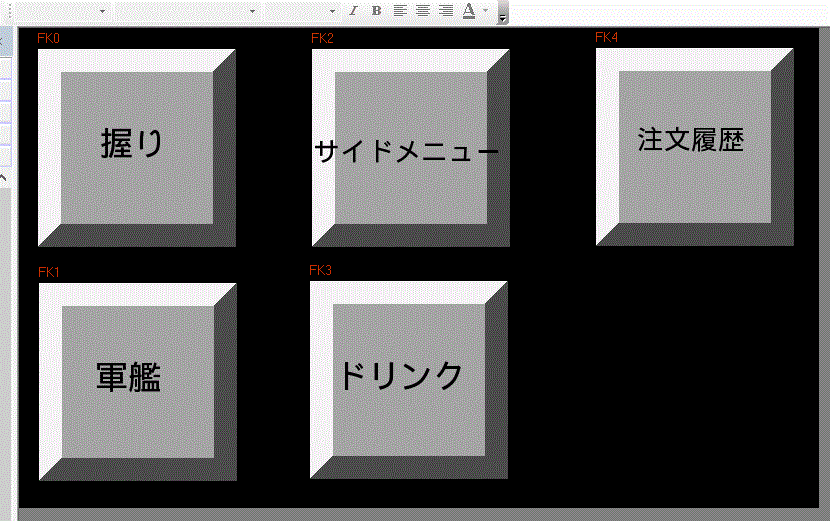
(1)「握り」画面への移動
(2)「軍艦」画面への移動
(3)「サイドメニュー」画面への移動
(4)「ドリンク」画面への移動
(5)「注文履歴」画面への移動
(6)「お会計」ボタン
7.(1)~(5)の部品を配置する
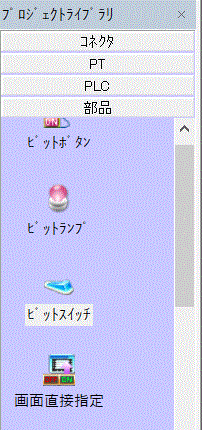
画面の移動を行う部品はファンクションキーです。ファンクションキーは画面左側の
プロジェクトライブラリー>機能部品 の所にあります。
部品を黒い部分までドラックすると配置されます。
配置されるのと同時にプロパティが開くので入力します。
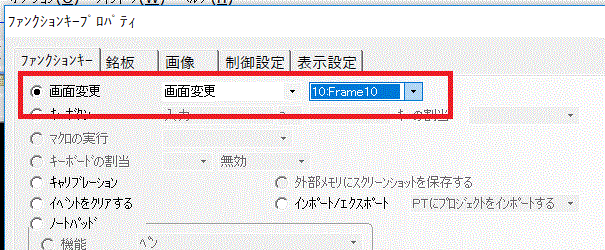
プロパティのタブのなかの画面変更の欄の一番右の所が移動先の画面番号を入れるところです。
「握り」画面は10番の画面を割り当てているので(画面構成の図を参照)10を入力します。

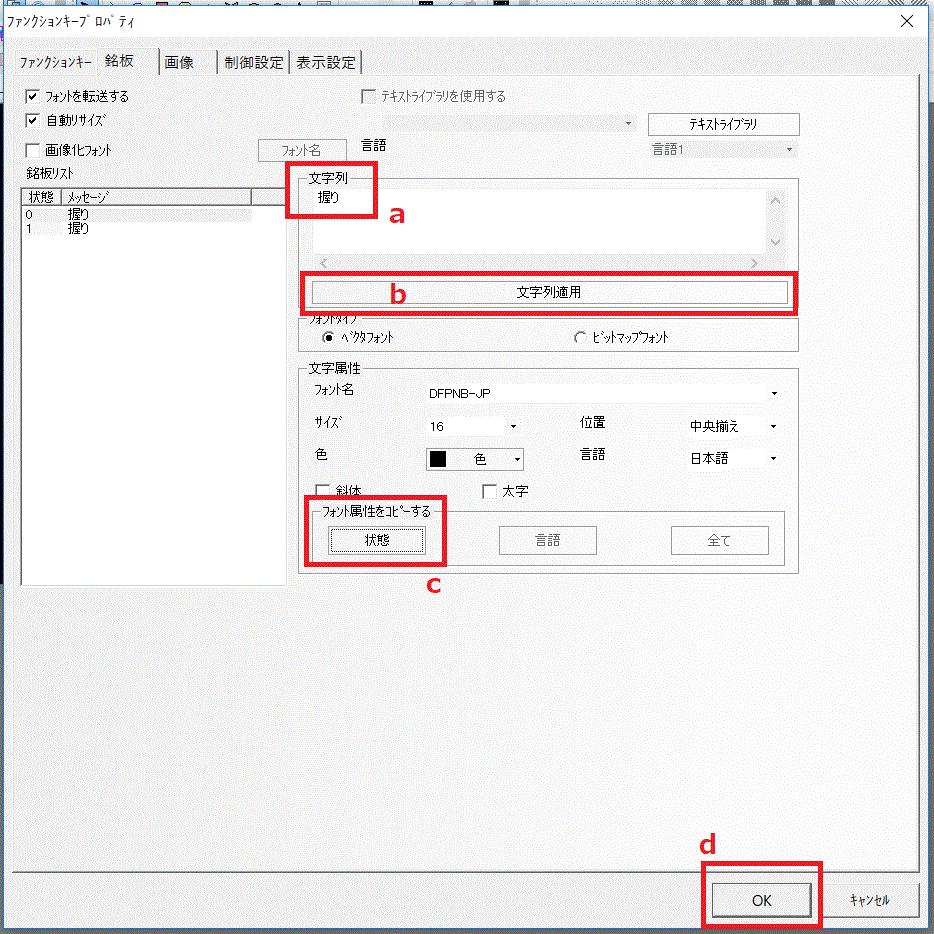
次に「銘板」のタブを選択して、ボタンに表示される文字列を入力します。(a)に握りと入力し、(b)と(c)をクリックして状態1の分にコピーします。状態1とはボタンが押された状態のことです。状態0と1については後程説明します。最後に(d)を押します。

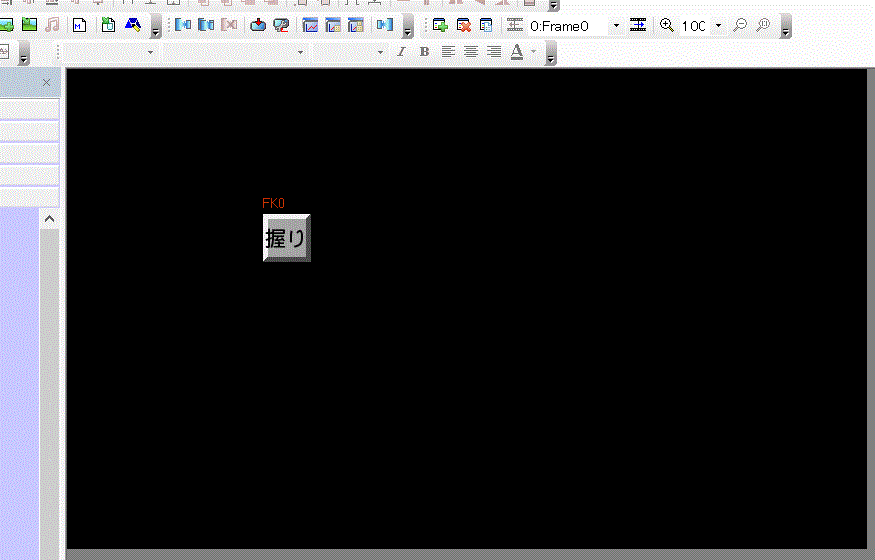
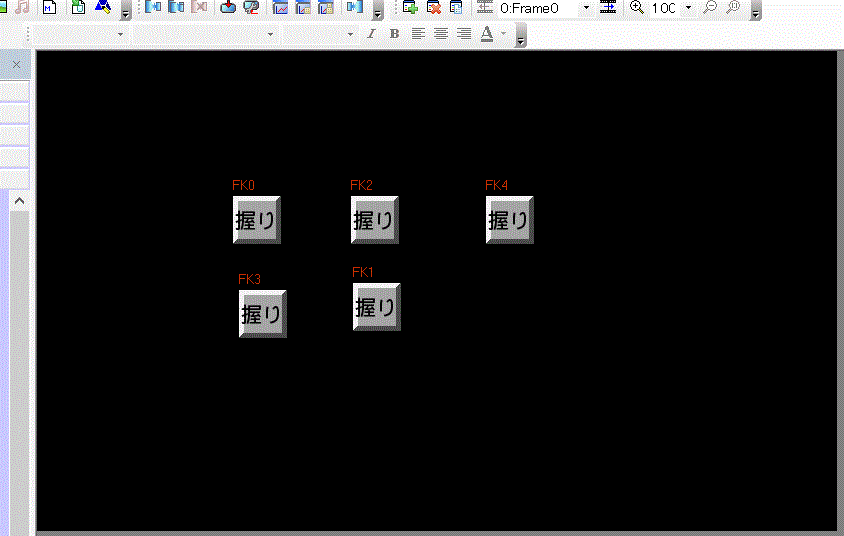
画面に部品が配置されました。

「軍艦」、「サイドメニュー」、「ドリンク」、「注文履歴」のボタンも同じファンクションキーを利用するのでコピペします。部品を選択して
「Ctrl+C」「Ctrl+V」でコピペできます。

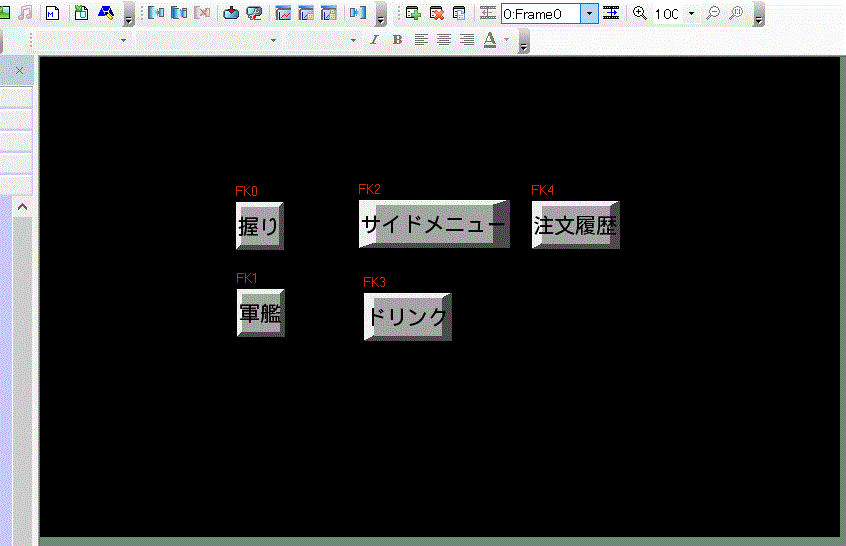
それぞれのボタンのプロパティを開いて先ほどと同じように設定していきます。
「軍艦」 画面変更「11:Frame11」 銘板「軍艦」
「サイドメニュー」画面変更「12:Frame12」 銘板「サイドメニュー」
「ドリンク」 画面変更「13:Frame13」 銘板「ドリンク」
「注文履歴」 画面変更「14:Frame14」 銘板「注文履歴」

このままだと押しずらいので形を整えます。部品を一回クリックして部品の角を引っ張ると大きさを変更できます。

銘板の所とダブルクリックすると位置を移動できます。
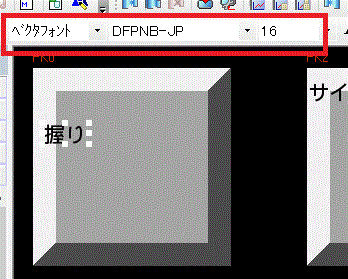
またこの状態で赤枠のところでフォントの種類と大きさを変更できます。


8.画面の見栄えをよくする
一応機能的には完成ですが見た目が殺風景ですね。食欲がそそられるように部品の画像と背景を変更していきます。
寿司ネタの画像を自分で用意するのはハードルが高いので本家から拝借します。スシ〇ーさんいつも御馳走さまです!
メニューのページを開いて「名前を付けてページを保存」をして画像を取得しました。
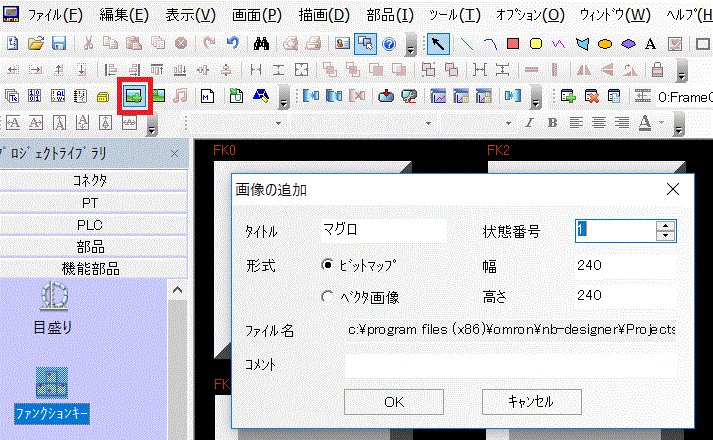
部品の画像を変更する前にソフト上に画像を読み込む必要があります。
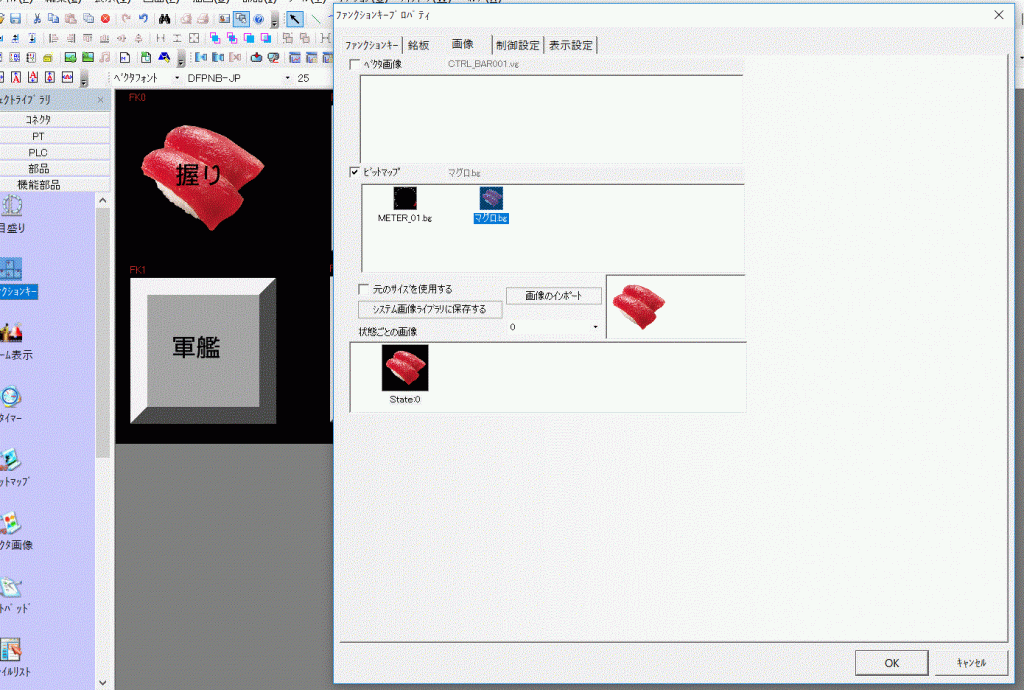
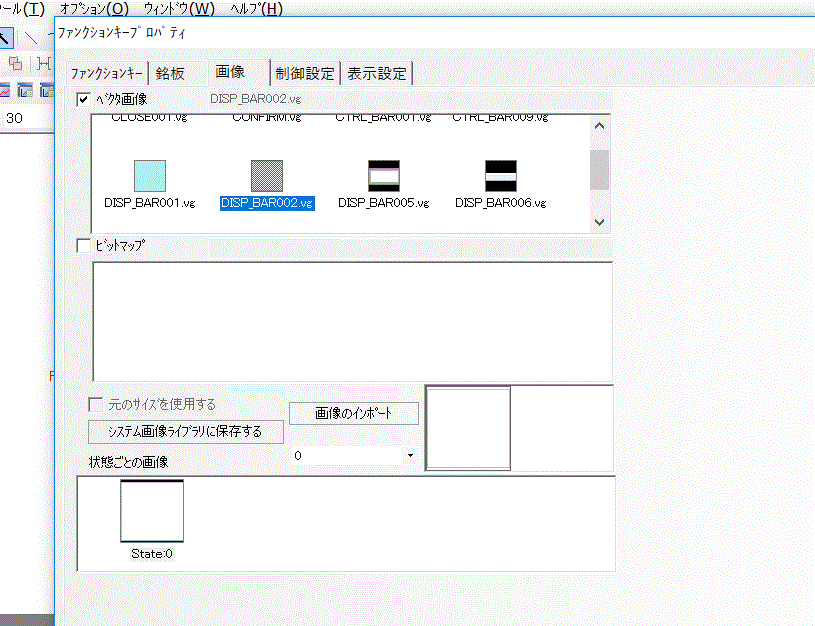
赤枠の「画像の追加」を押して、ダイアログを開きます。後は下の画像の通りに設定してOKを押して下さい。

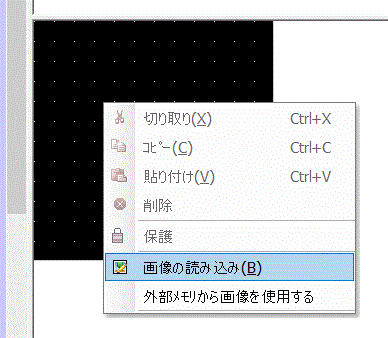
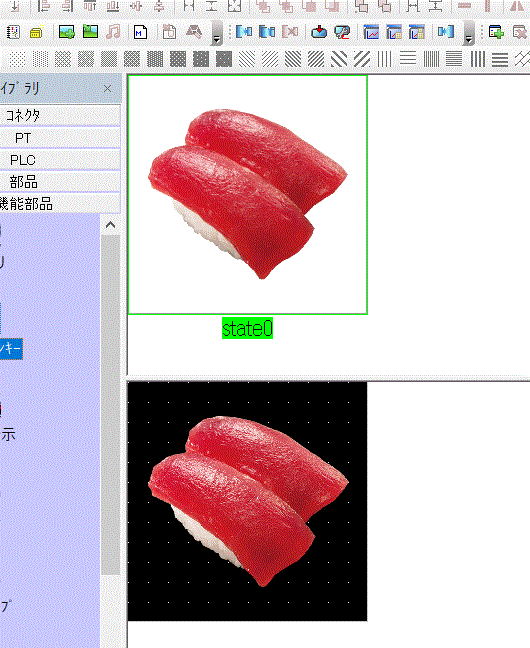
OKを押すと画像を編集する画面に移動します。画面の黒い四角形の所で右クリックして画像の読み込みを選択します。

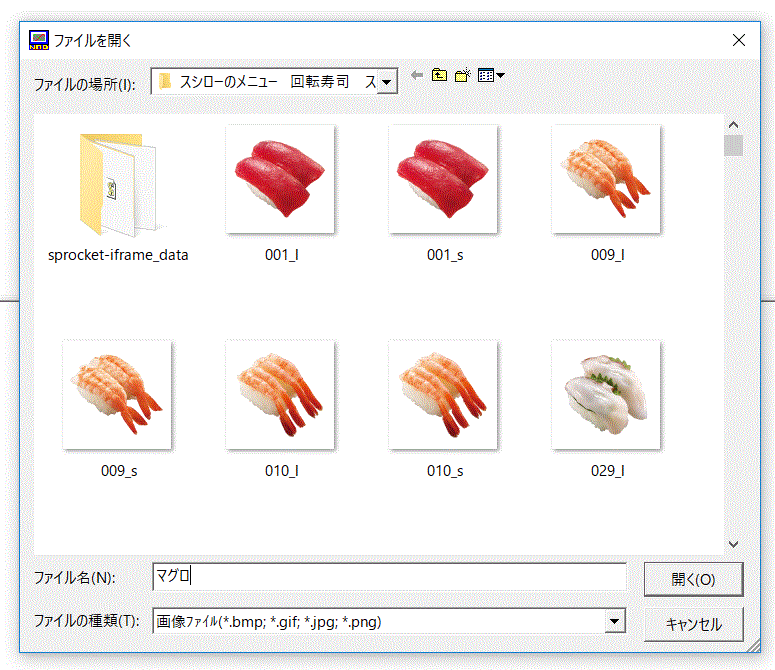
画像を選ぶ必要があるので寿司ネタの画像が入っているところを探します。デフォルトではDownloadのフォルダに保存したページが入っているはずです。画像がみつかったら「ファイル名」を付けて開くを押します。


これで画像の読み込みは完了です。このマグロの画像にボタンの画像を変更します。プロジェクトワークスペース>HMIOをクリックして作成中の画面に戻ります。画面が戻ったら変更したい部品(握り)をダブルクリックします。開いたプロパティの画像のタブを選択します。画像の形式はビットマップを選び、その中のマグロを選択します。そしてOKを押します。

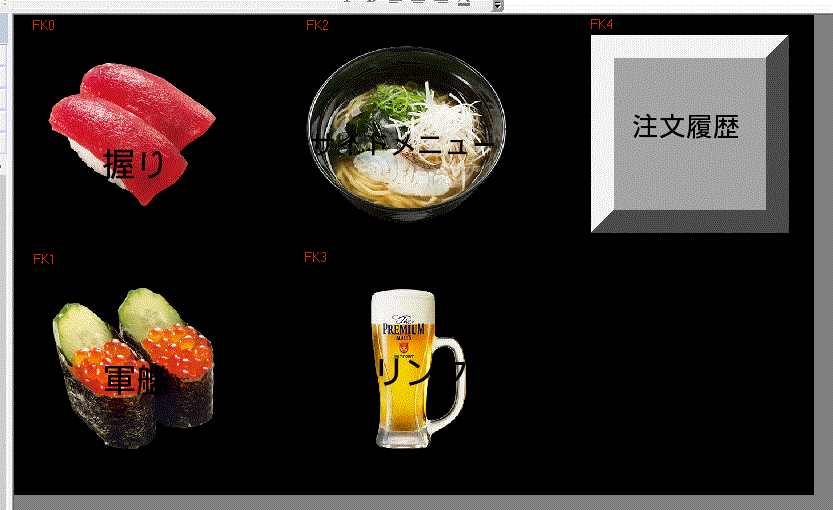
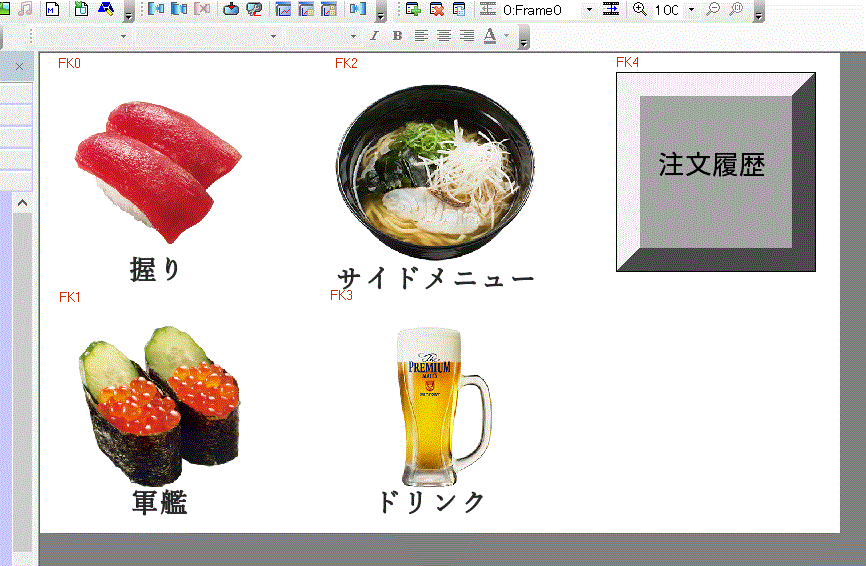
これで灰色のボタンがマグロに変わりました。同様に他の部品の画像も変更していきます。

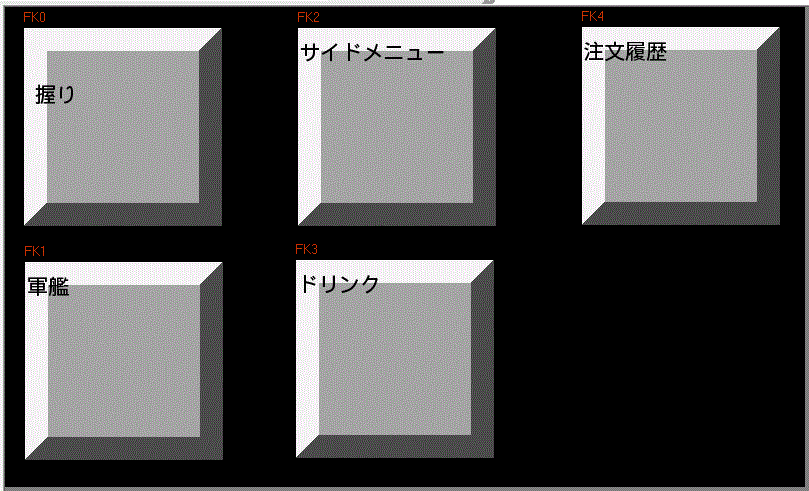
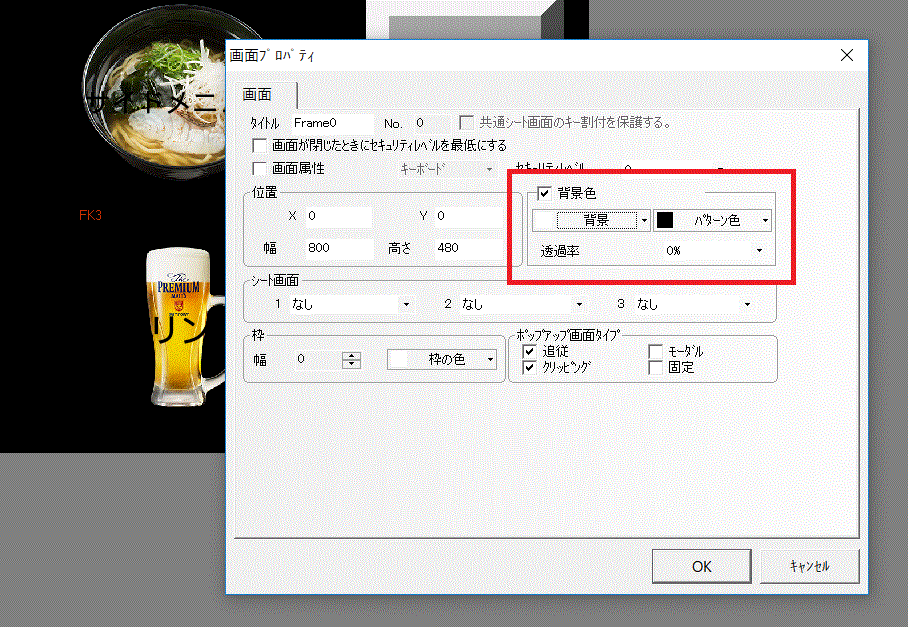
銘板が見ずらいので画面の背景の色を変更します。フォントの色を変更してもよいのですが背景が黒だと軍艦の海苔やラーメンのどんぶりが見えずらいので今回は背景を変更します。
部品が配置されていない所でダブルクリックするとプロパティが開きますので背景の色を変更できます。


銘板の位置、フォントの種類を調整します。

しかしここで問題発生です。サイドメニューの銘板を何色にしても下のラーメンと同化してしまい見ずらい状態です。白でも黒でもだめでした。
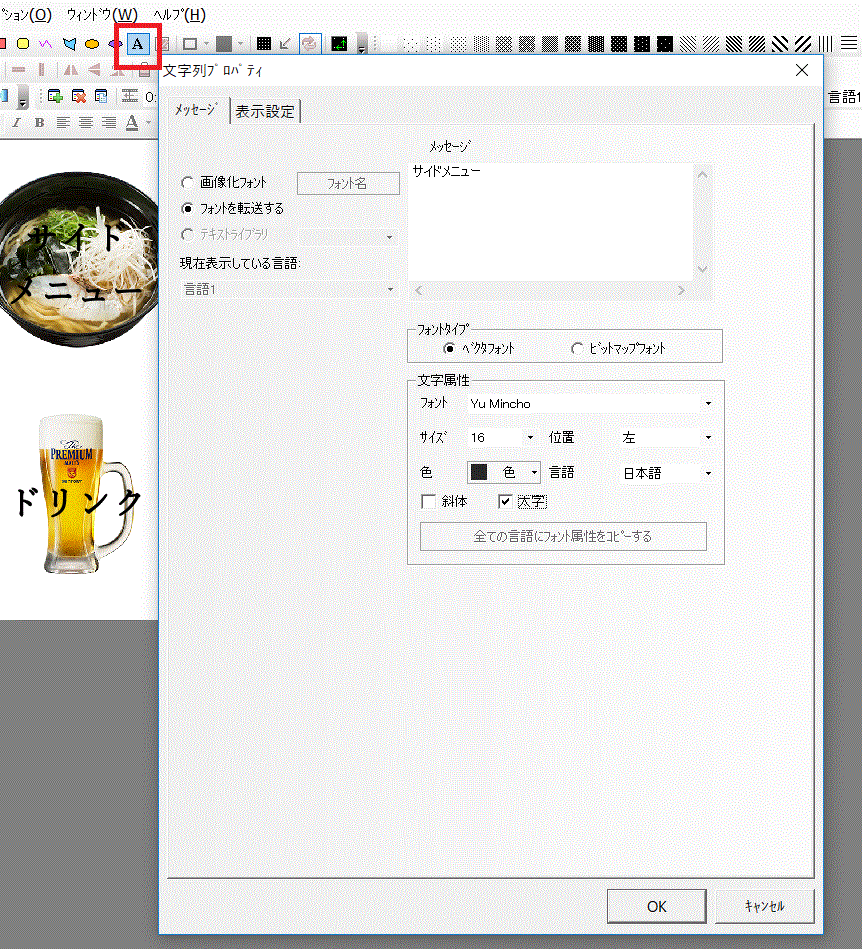
仕方がないので銘板使用はあきらめて「文字列」で代用することにします。画面上のメニューバーより赤枠のところの「A」のアイコンを選択すると文字列を配置できます。


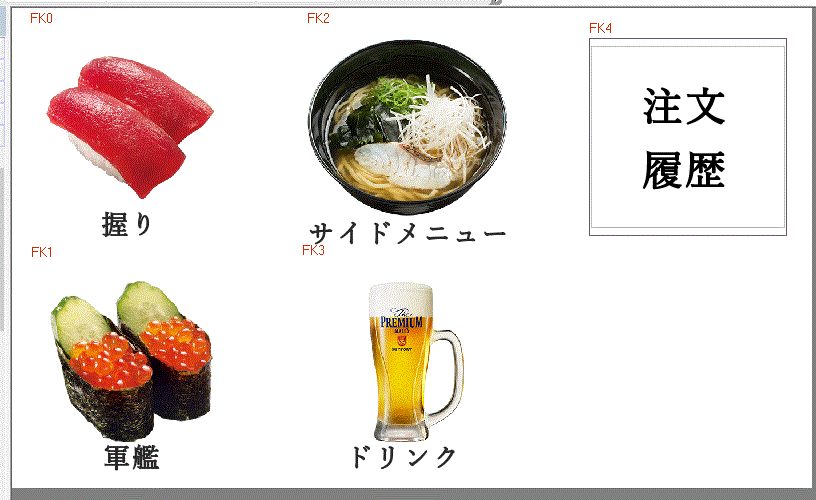
こちらの方が見やすいですね。次に注文履歴のボタンを変えましょう。
背景が白で食品の画像だけで構成されるシンプルな画面なのですっきりしたデザインのボタンが似合いそうです。細い枠だけのすっきりしたボタンを選択しました。銘板も改行をいれて2段にしました。


デフォルトのボタンよりは違和感がないと思います。最後に「お会計」ボタンを配置します。
8.(6)お会計ボタンの部品を配置する。
(1)-(5)までのボタンは画面を移動する機能でしたが「お会計」ボタンは店員を呼ぶボタンですので機能が異なります。
プロジェクトライブラリ>部品>ビットスイッチを選択します。
ビットスイッチとは任意の変数(LW,W,D,CIOなど)に割り当てている1ビットのアドレスを接点と見なしてOn,Offする部品です。

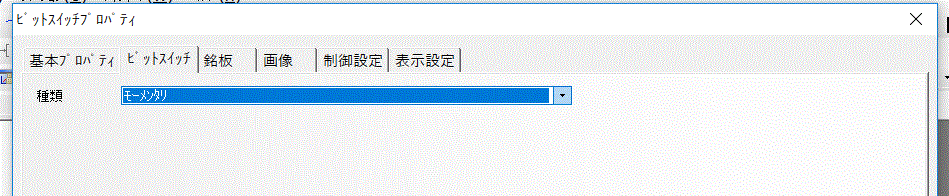
プロパティが開いたらビットスイッチのタブを選択してスイッチの動作を選びます。ここではモーメンタリを選択します。

部品を配置したら「注文履歴」と同じデザインに変更します。

これでトップ画面は完成です。続きは寿司ネタを選ぶ画面をつくる-2をご覧ください。
回転寿司で学ぶHMI開発シリーズ
イントロダクション
(1)寿司ネタを選ぶ画面を作る-1
(2)寿司ネタを選ぶ画面を作る-2
(3)注文履歴画面を作る
(4)画面通知 を作る
